Fiscal Note
Fiscal Note is a B2B product that supports organizations to monitor, manage, and act on the issues that are important to them by combining policy and stakeholder data with AI technology and expert analysis. The FiscalNote core product is a SaaS tool that was being re-platformed to improve functionality. What began as a ‘lift & shift’ turned into a full rebuild. At the same time the core product was being rebuilt, there was a growing need to address integration across a suite of 13+ products (with that list continuing to grow during the company’s active acquisition phase).
challenges were faceD
There was no shortage of hurdles to overcome. At the start of the rebuild project, since Engineering believed the project was a re-platforming they began building the product focused on the tech and thus didn’t get Design’s input. Once it was realized that in order to implement the tech solutions they also needed to make decisions about changes to the experience – Design was looped into the effort. This changed the project to a full rebuild however, the expectations were not being adjusted while the project was evolving. The team also faced constantly increasing resource constraints.
With all the changes to the team and the project definition, it was unclear what their SDLC looked like, which led to misalignment. As misalignments and internal communications impacted the output the teams were faced with increasingly challenging tradeoff decisions due to an unmoveable deadline.
External communications were also broken so, as features were being updated in the beta-type program customers were unhappy and threatening to jump ship due to a misunderstanding of the program’s purpose and no outlet to opt out.
MY SOLUTIONS
Product lifecycle process framework with artifacts and workshops
New research process to overcome resourcing shortage
New comms channels established with internal stakeholders & external customers
Created a design system team to address consistency & efficiency
Reset expectations of the project and help define “rebuild”
OUTCOME
Overall the team members showed tremendous resiliency that increased their bond as a group and helped them overcome many of the challenges. New processes and programs (such as research) gained traction across the company due to their tremendous impact on morale and customer satisfaction. The design system became a vital component of the product integration challenge by offering built-in opportunities for consistency that would strengthen the overall brand and allow for streamlined delivery of features. And most important, the lines of communication were finally open between design, product, engineering, internal stakeholders, and customers allowing for deeper learning opportunities that would continue leading to deeper understanding.
Here’s a bit about the approach I took to achieve these outcomes…
DEFINED THE PRODUCT LIFECYCLE (SDLC)
This team didn’t have a unified understanding of the product lifecycle so I started with a framework that would lead to alignment. Using dual-track agile as a baseline, I ensured it was applicable to the needs of this specific team and company. I led the effort while working closely with my partners – the VP of Product & the VP of Engineering – to ensure alignment across all levels of the three-legged stool. I created an artifact to accompany the SDLC doc and encourage alignment through a visual example of how the process should come to life.
ROLLOUT & SUCCESS TRACKING
Next was to put it into practice. In order to help teams understand how the different pieces and tools of their workflow fit into the lifecycle map I created a workshop with a worksheet. I led teams through an exercise that simulated a compressed sample of how they could use the process to tackle their work together – from identifying the problem through to delivery. Along with my partners, we gauged success by monitoring the team. We saw an increase in cohesion, team member satisfaction, and increased throughput with a reduction in churn.
SLOW DOWN TO SPEED UP
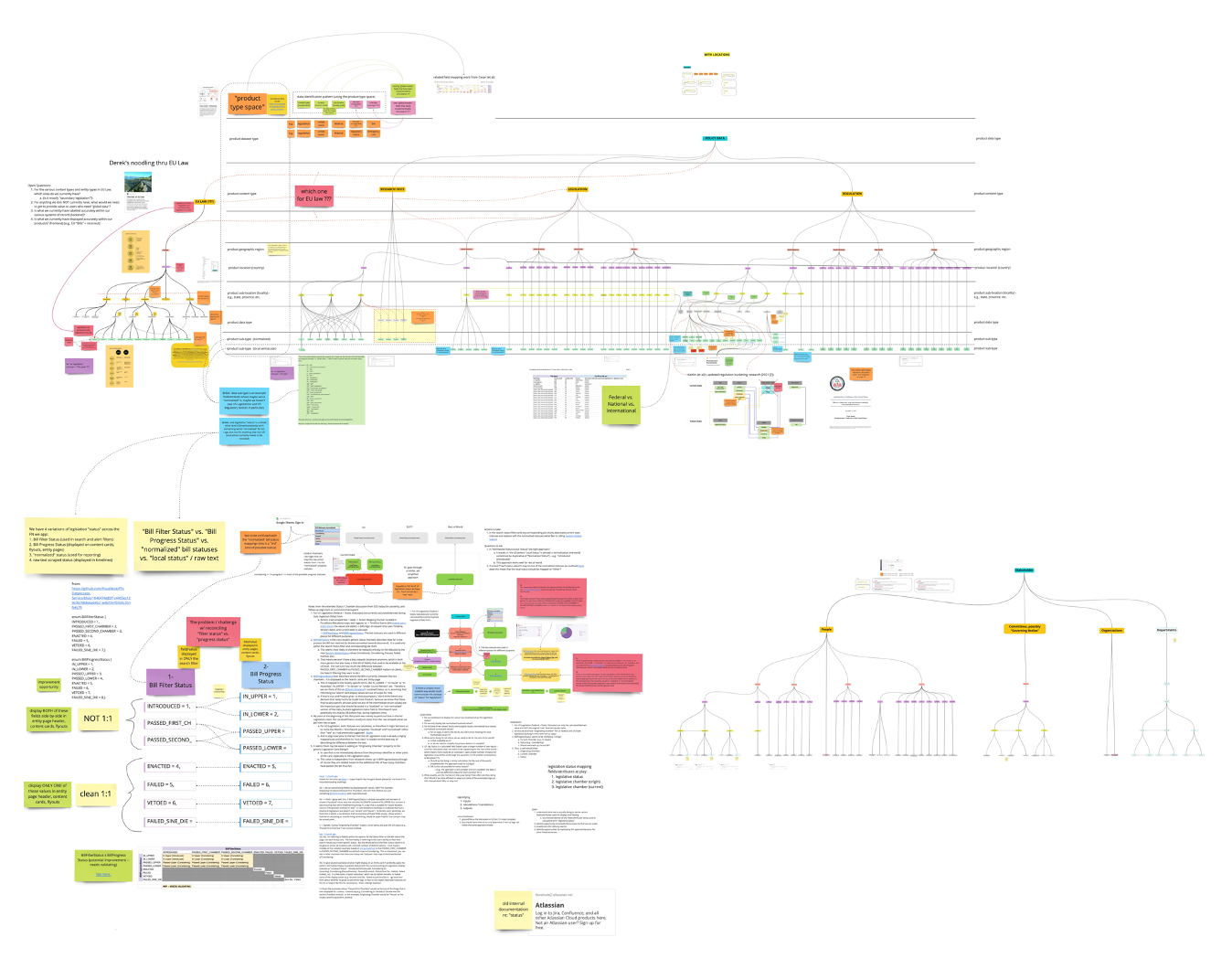
The three-legged stool (Product Manager, Design Lead, and the Engineering Lead) were talking past each other. They were thinking about the complexity in their own way, but they needed a way to visualize what they were each saying to expose any overlap in understanding and identifying gaps.
I teamed up with a couple of lead designers to create a content map. This “put all the cards on the table” and generated a shared view that allowed the full teams to unify around what problems needed to be solved and how to break down the work into iterative steps/stages.
FEEDBACK FROM EVERYWHERE
As I joined the company they had recently lost their entire research team and a new feature was launched that resulted in users threatening to jump ship if we didn’t give them back their old experience.
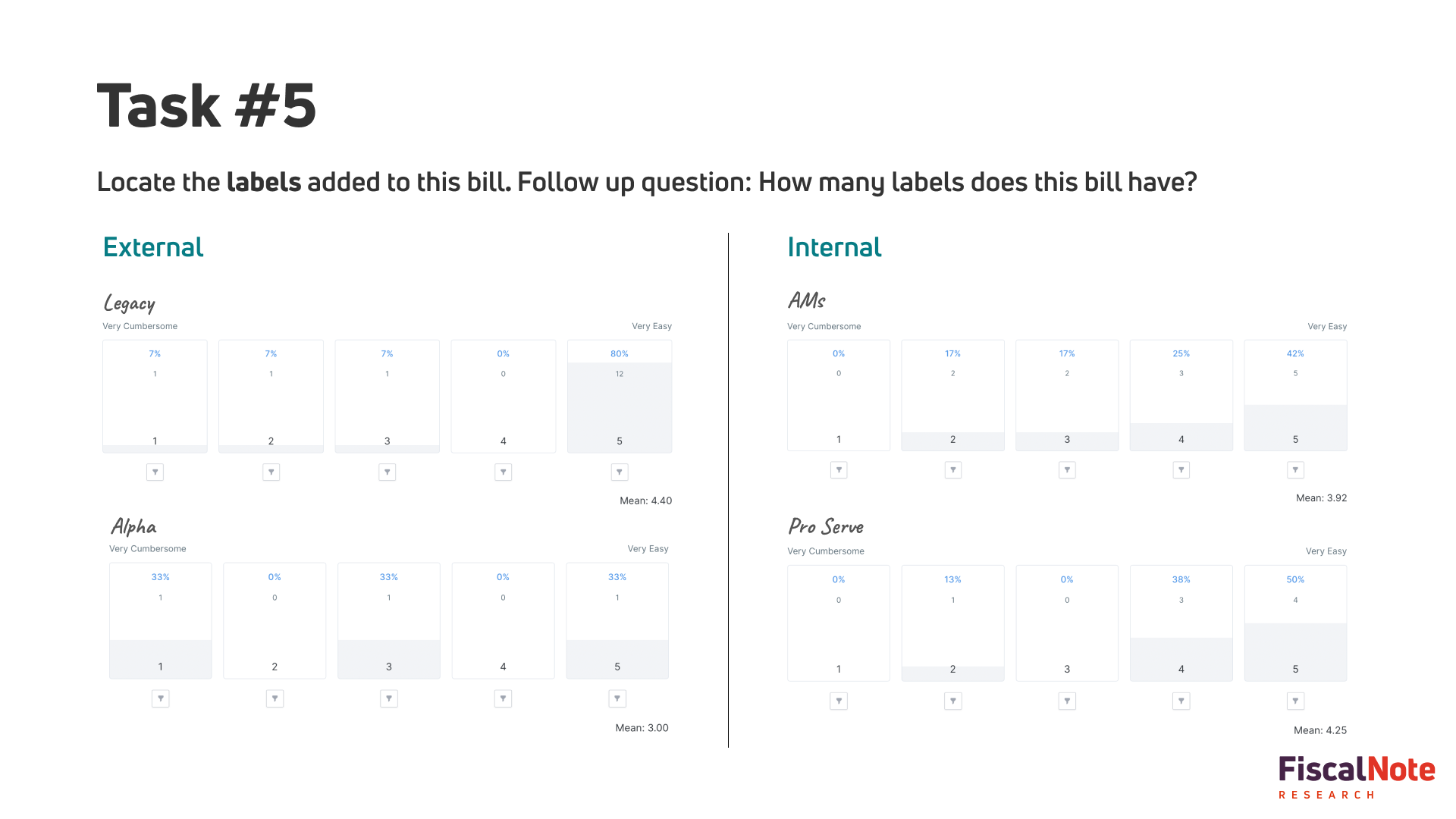
I re-established a research practice utilizing the team we had in place to help qualify and validate what users needed/wanted. I helped build a bridge of communication and understanding between Product and BD by making the research and product lifecycle process visible to stakeholders. I also found and used a research tool that fit the team’s needs to start creating a better understanding of how internal feedback is different than direct user feedback – showing how differing motivations lead to differing expectations.
The door was now re-opened to achieve better communication with ultimately better quality input and close the feedback loop between the company and its customers.